The "datetime" field
Table of Contents
datetime Type
type DatetimeField = {label: stringname: stringtype: 'string'list?: boolean// See https://tina.io/docs/extending-tina/overview/ for customizing the UIui?: {dateFormat: string // eg 'YYYY MM DD'label?: stringdescription?: stringcomponent?: FC<any> | string | nullparse?: (value: string, name: string, field: F) => anyformat?: (value: string, name: string, field: F) => anyvalidate?(value: string,allValues: any,meta: any,field: UIField<F, Shape>): string | undefined | void}}
Datetimes are persisted as UTC.
The return value for a datetime is in ISO string format
Examples
Tina will generate the appropriate component depending on the configuration provided.
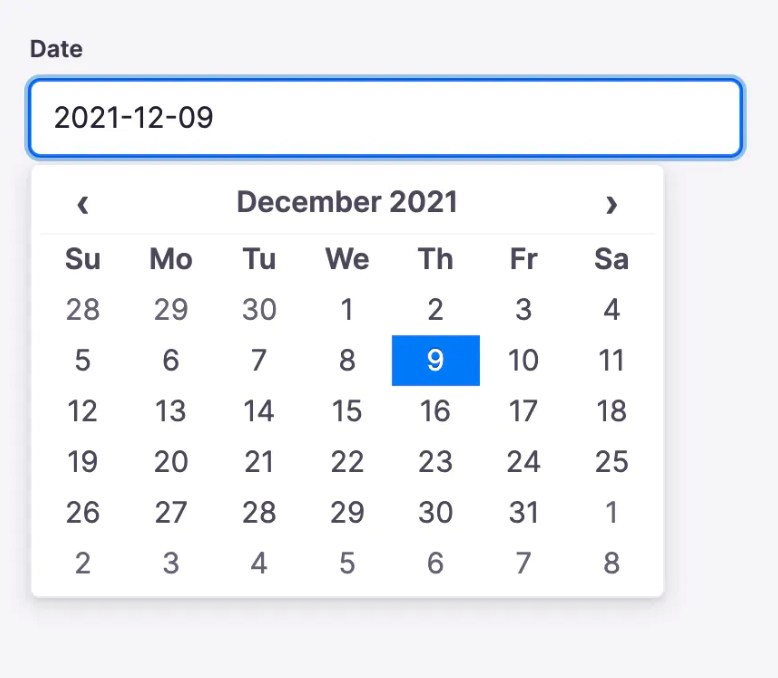
Simple
{type: 'datetime',name: 'date',label: 'Date'}

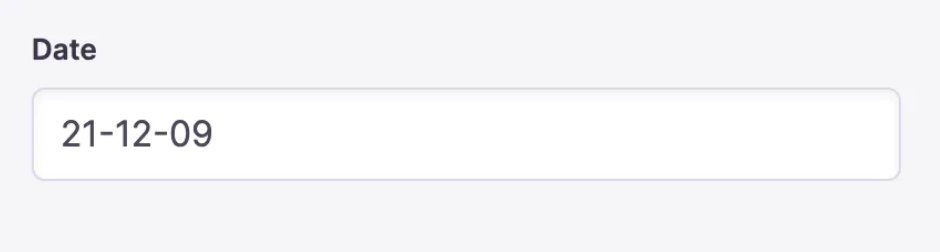
Custom Format
You can customize the format that the date field use by customizing the dateFormat & parse properties.
{label: "Date",name: "date",type: "datetime",ui: {dateFormat: 'YY-MM-DD',parse: (value) => value && value.format('YY-MM-DD'),},}

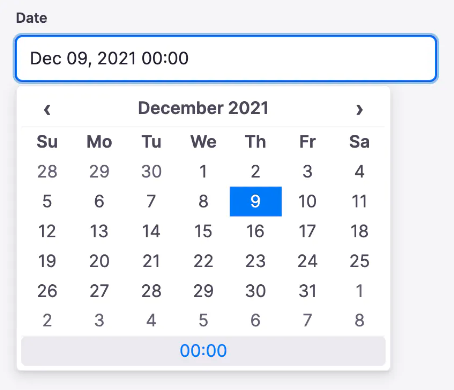
Using a Time Picker
You can add a timepicker to the date UI by supplying the ui.timeFormat property
{label: "Date",name: "date",type: "datetime",ui: {timeFormat: "HH:mm"},}

Last Edited: October 2, 2024
Comparisons
© TinaCMS 2019–2024